Rounded or Circle ImageView in android or andorid studio making some tips and code,
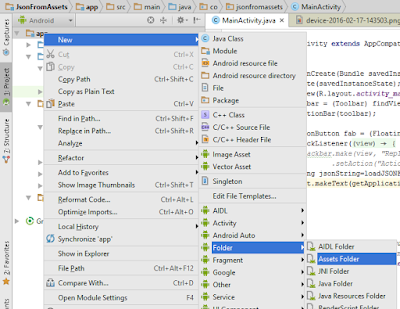
First you have to create RoundedImageView in you app or src folder..
Just like that, you don't need any more.However, if you need to make clickable that image you need this
RoundedImageView riv= new RoundedImageView(this);
and make riv on click just like ImageView.
Initially Image like this;
Output RoundedImageVIew looks like,
Happy Coding !!!
First you have to create RoundedImageView in you app or src folder..
public class RoundedImageView extends ImageView { public RoundedImageView(Context context) { super(context); // TODO Auto-generated constructor stub } public RoundedImageView(Context context, AttributeSet attrs) { super(context, attrs); } public RoundedImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override protected void onDraw(Canvas canvas) { Drawable drawable = getDrawable(); if (drawable == null) { return; } if (getWidth() == 0 || getHeight() == 0) { return; } Bitmap b = ((BitmapDrawable)drawable).getBitmap() ; Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true); int w = getWidth(), h = getHeight(); Bitmap roundBitmap = getCroppedBitmap(bitmap, w); canvas.drawBitmap(roundBitmap, 0,0, null); } public static Bitmap getCroppedBitmap(Bitmap bmp, int radius) { Bitmap sbmp; if(bmp.getWidth() != radius || bmp.getHeight() != radius) sbmp = Bitmap.createScaledBitmap(bmp, radius, radius, false); else sbmp = bmp; Bitmap output = Bitmap.createBitmap(sbmp.getWidth(), sbmp.getHeight(), Config.ARGB_8888); Canvas canvas = new Canvas(output); final int color = 0xffa19774; final Paint paint = new Paint(); final Rect rect = new Rect(0, 0, sbmp.getWidth(), sbmp.getHeight()); paint.setAntiAlias(true); paint.setFilterBitmap(true); paint.setDither(true); canvas.drawARGB(0, 0, 0, 0); paint.setColor(Color.parseColor("#BAB399")); canvas.drawCircle(sbmp.getWidth() / 2+0.7f, sbmp.getHeight() / 2+0.7f, sbmp.getWidth() / 2+0.1f, paint); paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN)); canvas.drawBitmap(sbmp, rect, rect, paint); return output; } }you have to call this java file in your xml to make rounded or circular image view ,
<co.roundedimageview.RoundedImageView android:layout_width="200dp" android:layout_height="200dp" android:src="@drawable/android" />
Just like that, you don't need any more.However, if you need to make clickable that image you need this
RoundedImageView riv= new RoundedImageView(this);
and make riv on click just like ImageView.
Initially Image like this;
Output RoundedImageVIew looks like,
Happy Coding !!!