Crashlytics is the most powerful, yet lightest weight crash reporting solution.Spend less time finding and more time fixing crashes. Named the #1 performance SDK on both iOS and Android, Crashlytics provides deep and actionable insights, even the exact line of code your app crashed on.
First you have to signup in fabric.io.Then do following steps integrate crashlytics in android using kotlin.
1. Go To build.gradle(Project) and add following dependencies.
2. Go To build.gradle(App) and add following dependencies.
and click sync button on the top:
3. Now, Time to add some fabric key and give internet permission in manifest file
4. Then add following coding snippet in you code, where you want to be add crash.
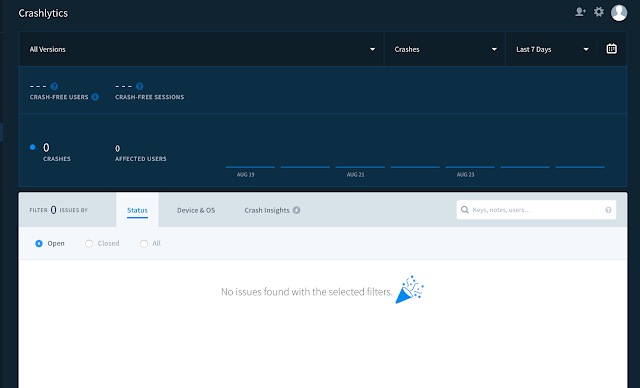
Now you got email and click view, Then you will get following screen in fabric.io,
Want to know more about installation in android, please visit : fabric.io
#HappyCoding #ILoveKotlin #PrAndroid
First you have to signup in fabric.io.Then do following steps integrate crashlytics in android using kotlin.
1. Go To build.gradle(Project) and add following dependencies.
2. Go To build.gradle(App) and add following dependencies.
and click sync button on the top:
3. Now, Time to add some fabric key and give internet permission in manifest file
4. Then add following coding snippet in you code, where you want to be add crash.
Now you got email and click view, Then you will get following screen in fabric.io,
Want to know more about installation in android, please visit : fabric.io
#HappyCoding #ILoveKotlin #PrAndroid